Search this book |
Previous | Table of contents | Next
Transparency
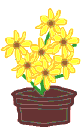
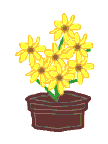
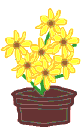
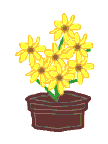
 Transparency is an indispensable utility for anybody incorporating GIF images into their HTML pages. This free little utility, distributed as a "fat" binary, allows you to add an element of professionalism to your pages. It does this by changing the usually white boarder around irregularly shaped graphics to "no color" or transparent. The images below illustrate the point.
Transparency is an indispensable utility for anybody incorporating GIF images into their HTML pages. This free little utility, distributed as a "fat" binary, allows you to add an element of professionalism to your pages. It does this by changing the usually white boarder around irregularly shaped graphics to "no color" or transparent. The images below illustrate the point.


The graphics were created by master illustrator Eric Van Gogh. The graphic on the left is a simple GIF image. The graphic on the right is the same graphic after the use of Transparency. While the artistic qualities of the graphics can be debated, few people would argue that the image on the left is more appealing than the image on the right. This is the value of Transparency.
Using Transparency couldn't be easier:
- Create your graphic with what ever program you desire.
- Save the graphic as a GIF file or convert your graphic with some sort of graphic converter.
- Open Transparency or drag your graphic(s) on to the Transparency icon. Transparency will display your graphics.
- For each of your graphic images, click on the image and a palette of colors appearing in the image will appear.
- Choose the color you want to change to "no color" and let go of the mouse.
- Alternatively, choose "None" from the very top of the palette. This is equivalent to no change or returning the image to its original state.
- Transparency will change the selected color to transparent and display the graphic against a gray background so you can get a sense what your graphic will look like on other people's browsers.
- Save the graphic and include it in your documents.
I feel I should be writing more about Transparency, but it is so easy to use that any more words would be wasted. This is a great utility.
Search this book |
Previous | Table of contents | Next
Eric last edited this page on September 26, 1995. Please feel free to send comments.
 Transparency is an indispensable utility for anybody incorporating GIF images into their HTML pages. This free little utility, distributed as a "fat" binary, allows you to add an element of professionalism to your pages. It does this by changing the usually white boarder around irregularly shaped graphics to "no color" or transparent. The images below illustrate the point.
Transparency is an indispensable utility for anybody incorporating GIF images into their HTML pages. This free little utility, distributed as a "fat" binary, allows you to add an element of professionalism to your pages. It does this by changing the usually white boarder around irregularly shaped graphics to "no color" or transparent. The images below illustrate the point.